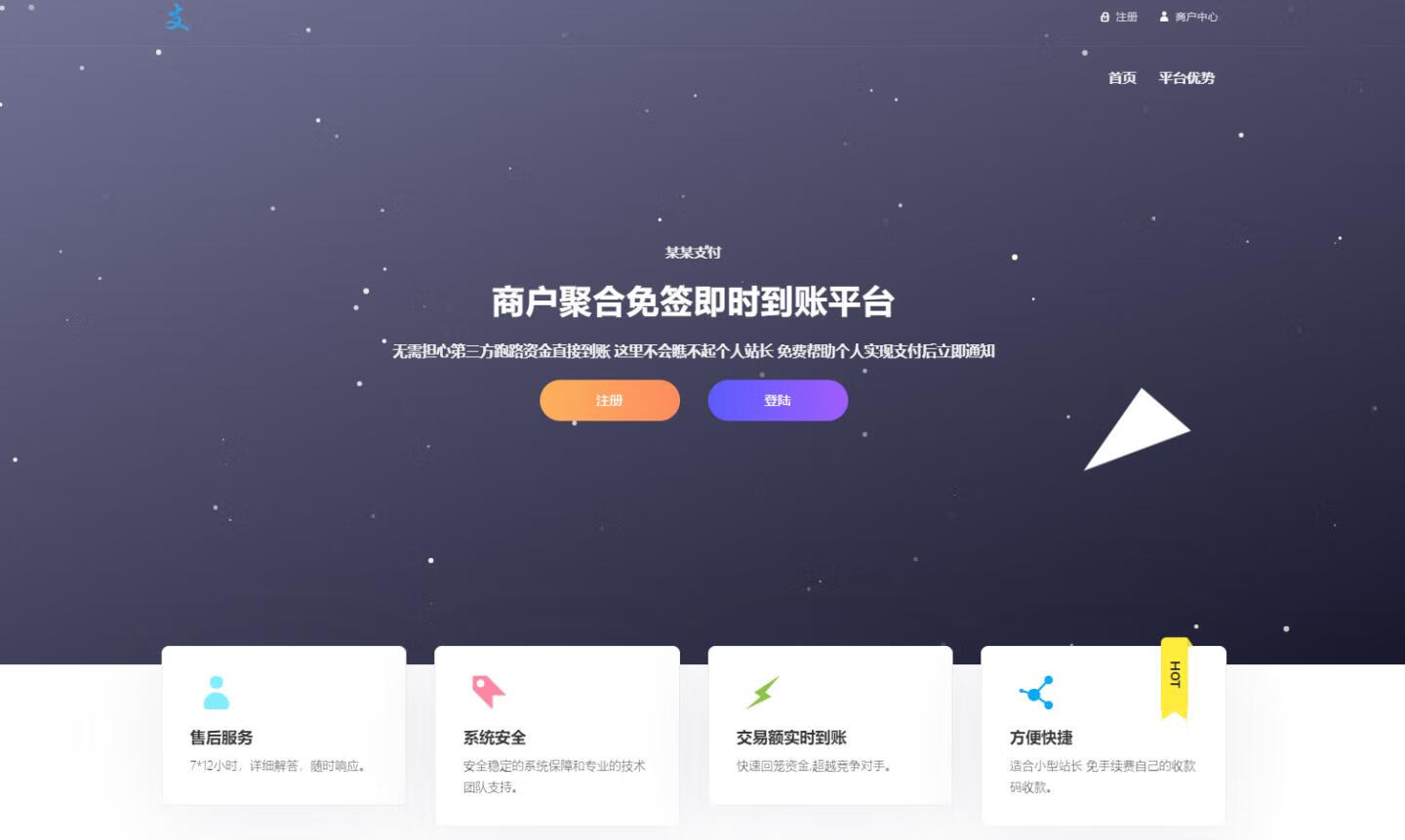
基于uniapp+vk框架开发软件库源码/软件商店源码/软件库带直播盒子源码
前端部署教程:
- 解压并导入源码:
- 将源码文件解压后导入到HBuilder中。
- 展开文件目录,找到
unicloud文件夹,右键选择“关联服务空间”,选择你刚刚创建的服务空间,然后一路确认。
- 初始化云数据库:
- 在
unicloud目录下,找到database文件夹中的db_init.json文件。 - 右键
db_init.json文件,选择“初始化云数据库”。
- 在
- 运行与打包:
- 在顶部导航栏找到“运行”,选择“运行到内置浏览器”。
- 如果程序正常运行无误,可以进行打包。
- 打包步骤:点击顶部导航栏的“发行”,选择“原生app打包”,然后等待打包完成。
后台管理部署教程:
- 解压并导入源码:
- 将后台管理源码文件解压后导入到HBuilder中。
- 展开文件目录,找到
unicloud文件夹,右键选择“关联服务空间”,在“绑定其它项目服务空间”中找到你刚才前端项目的app名称,确认关联。
- 运行后台管理:
- 在顶部导航栏找到“运行”,选择“运行到内置浏览器”。
- 打包后台管理:
- 在顶部导航栏点击“发行”。
- 选择“网站PC”,勾选“将编译后的资源部署到前端网页托管”。
- 点击“发行”,等待打包完成,完成后即可获取后台管理地址。





项目来源于网络,防止被割韭菜!
本站初心:用更少的米,学习更多的知识!
© 版权声明
文章版权归原作者所有,本站只做转载和学习。声明:下载本站资源即同意用户协议,本站程序只是提供给同学们学习研究。
THE END



























暂无评论内容